CollabR8, It's Great !
A website where learning developers can share and find ideal open-source projects to contribute to.
Open source. It powers your computers. It's the browser you surf the internet on. It's what you watch movies on. It's everywhere, and it's wonderful.
Open source projects are maintained and written by kind-hearted developers all across to globe who strive to collaborate and make software free and accessible to everyone. For people looking to learn in public, test out their skills and help contribute to real-world projects, open source is undoubtedly the best place to start.

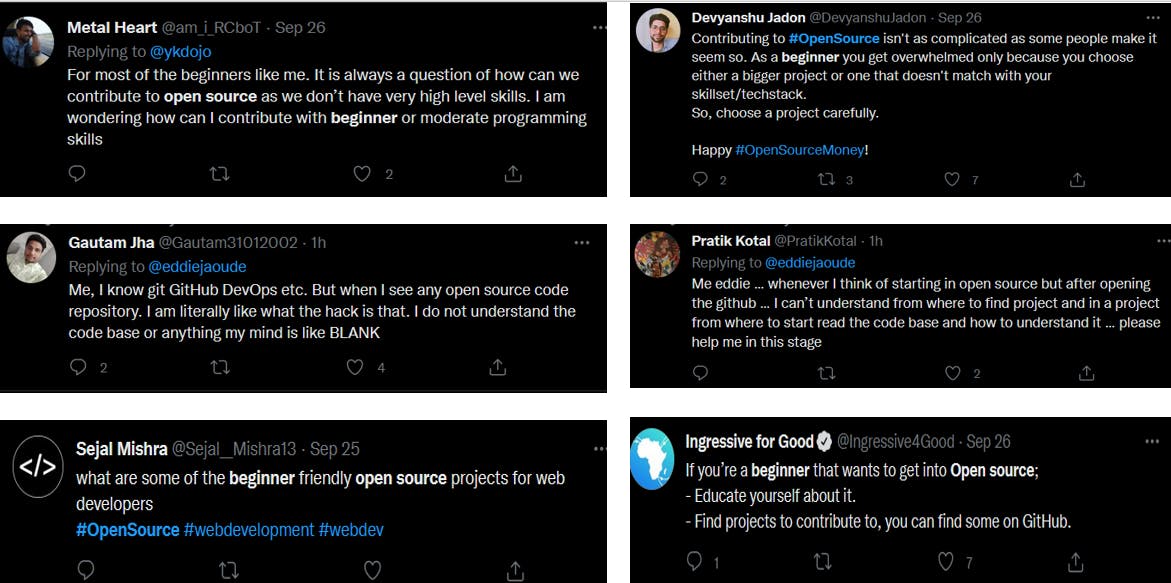
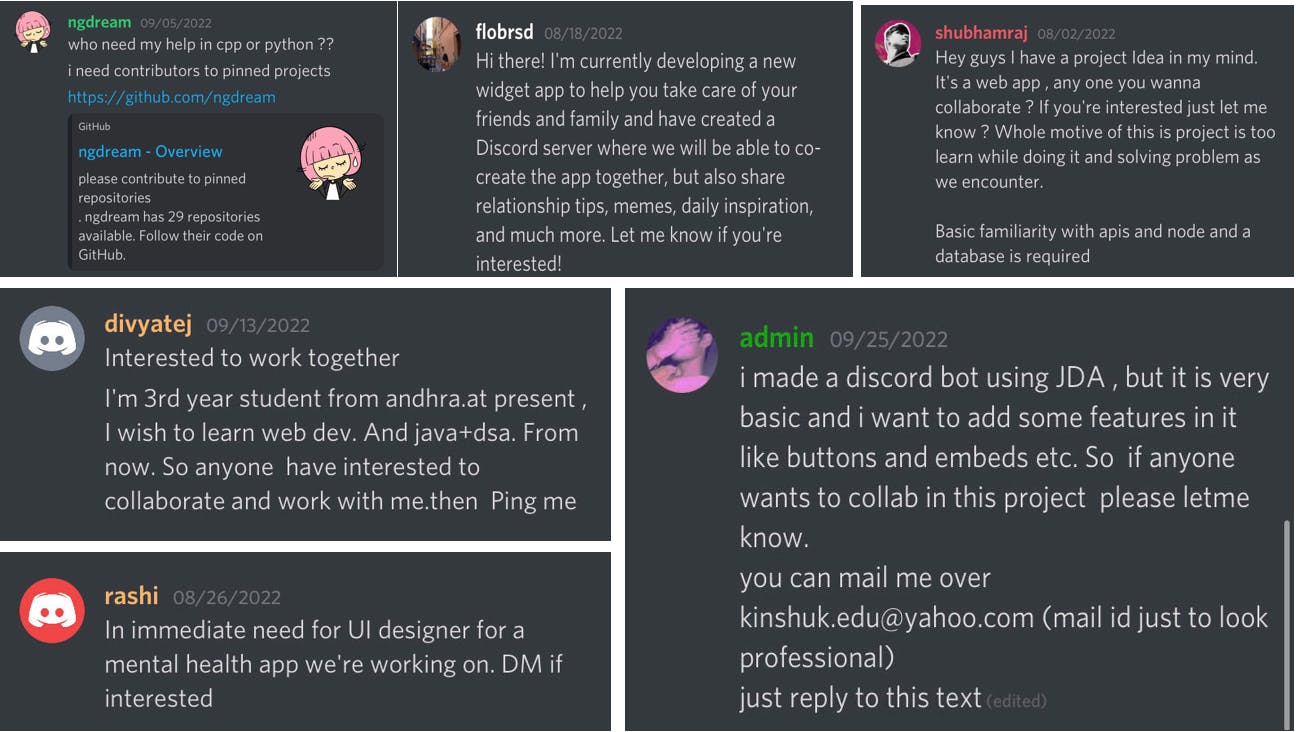
But for beginners, the realm of OSS can be intimidating and daunting. Massive codebases, frameworks and terms they've never heard of. Issues they can't even figure out. Beginners often get lost when trying to contribute to open source projects. And at the same time, there are a ton of projects who are looking for contributors or people to collaborate with, but don't know where to approach them.
So the 2 main issues are -
- Beginner developers looking for projects to contribute to
- Project creators looking for contributors/people to team up with


That's where CollabR8 come in ! ✨
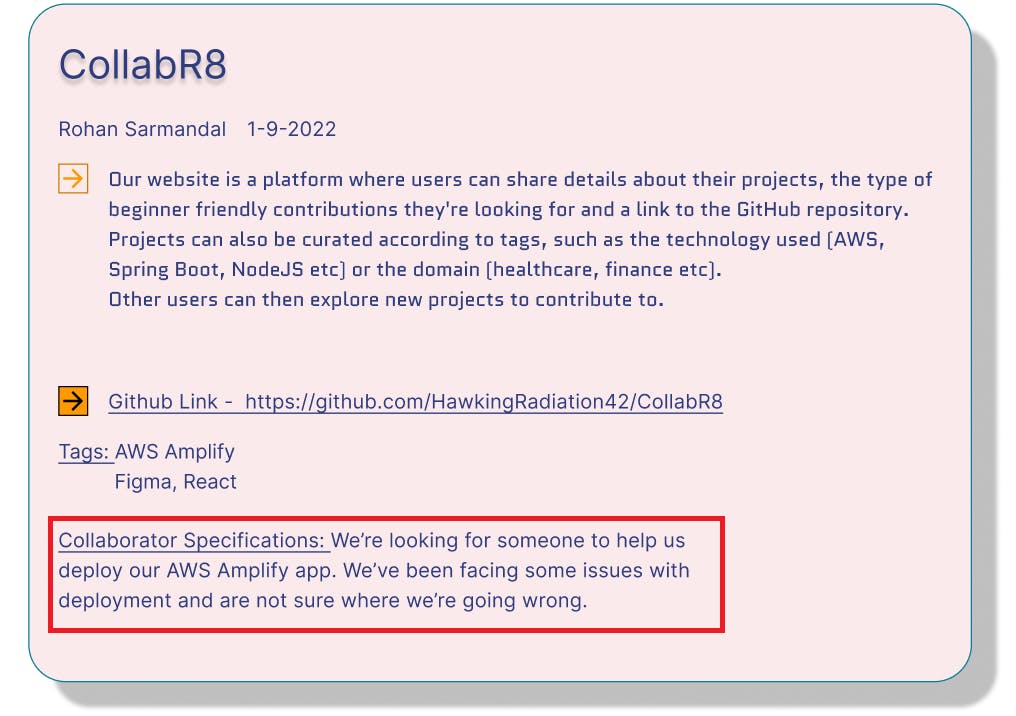
Our website is a platform where users can share details about their projects, the type of beginner friendly contributions they're looking for and a link to the GitHub repository. Projects can also be curated according to tags, such as the technology used (AWS, Spring Boot, NodeJS etc) or the domain (healthcare, finance etc). Other users can then explore new projects to contribute to.
You might be thinking, "How's that different from using GitHub's Explore Section?". GitHub's Explore section highlights larger, corporate projects. Small scale personal projects often get lost in the vast ocean of open source. Our website caters to developers in their learning phase who want to learn and collaborate with other developers at the same skill level.
Why did we use AWS Amplify to build our app? 🤔
- The hackathon demanded it.
- ???
Just kidding. AWS Amplify is amazing. It makes it super easy and fun to create full stack apps along with databases and authentication. Creating data models is straightforward and simple. Amplify can directly sync with Figma so creating visually stunning frontends is no problem. The Amplify UI also lets us add powerful features like pagination and search bars along with filters so we don't have to spend too much time on them. We were able to get our app with features such as authentication, database querying and pagination up and running within 2 days. We could focus more on our ideas and execution, and let Amplify do the heavy lifting for us. We'll definitely be using Amplify in future projects and hackathons.
Building the App 🔨
Getting started with Amplify is fairly straightforward. We referred to the documentation and this video. After jotting down our ideas, app interface and data models on pen and paper, we began by implementing the data models in the Amplify studio.
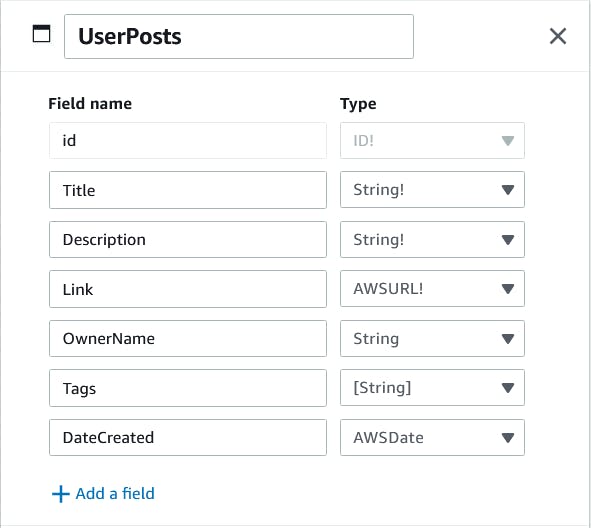
Our app allows users to share their projects with others. The details of a single post include -
- A post ID (uniquely generated)
- Title
- Description
- Link
- Owner Name
- Tags (technologies used in the project)

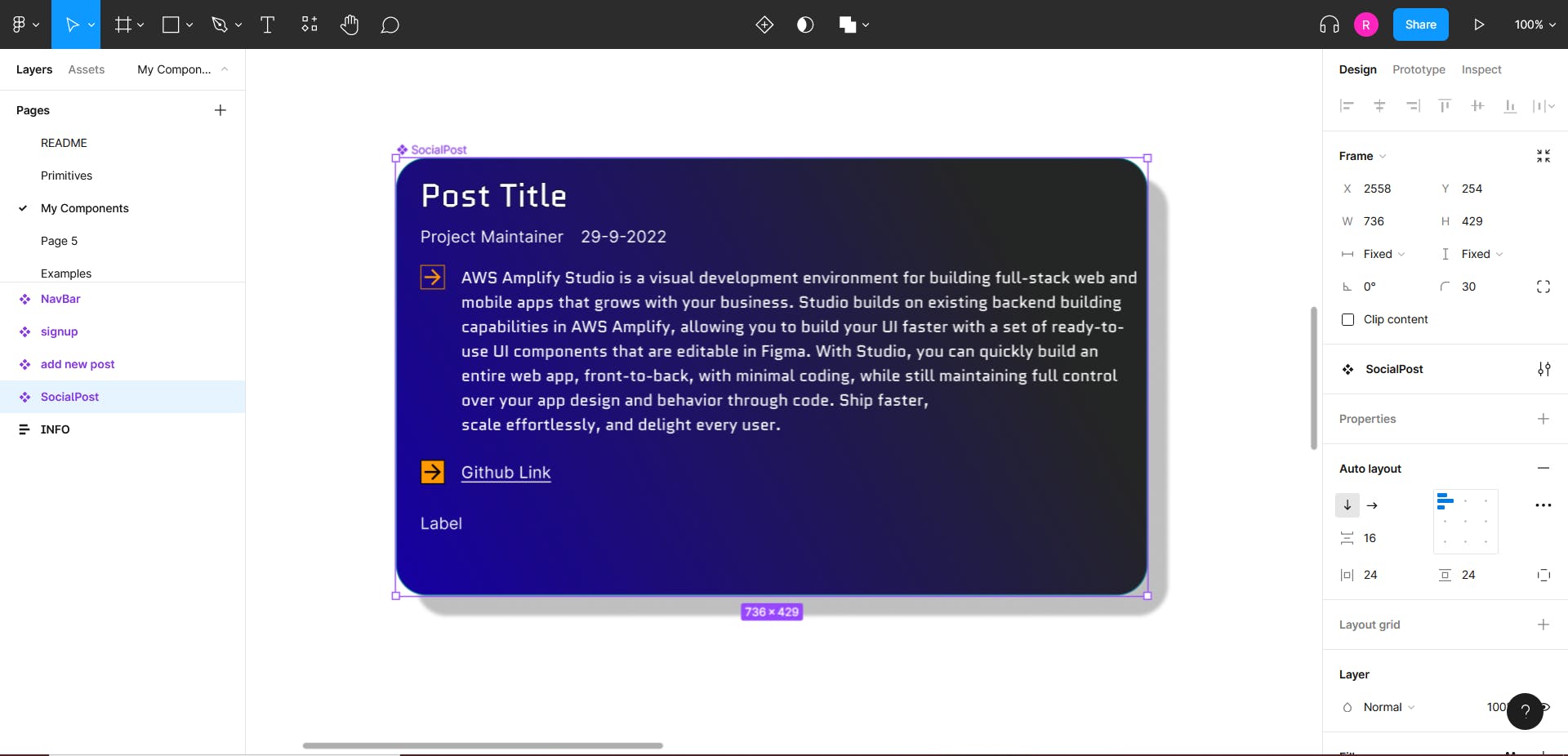
We then moved on to building a post template for each post. For this step, we used Figma, since it directly syncs with Amplify. This was a great learning experience, since none of us had worked with Figma before. We used the UI kit provided by Amplify and edited the components as required.

After pulling the required components from Figma, we configured them and gave them each properties relating to the data model we created earlier. For example, the 'Title' in our user post Figma design, would display the data corresponding to 'userPosts.title' in our database. After setting up all the properties accordingly, we wanted to test our posts by using some dummy data. We did this by auto-generating data in the 'content' tab.
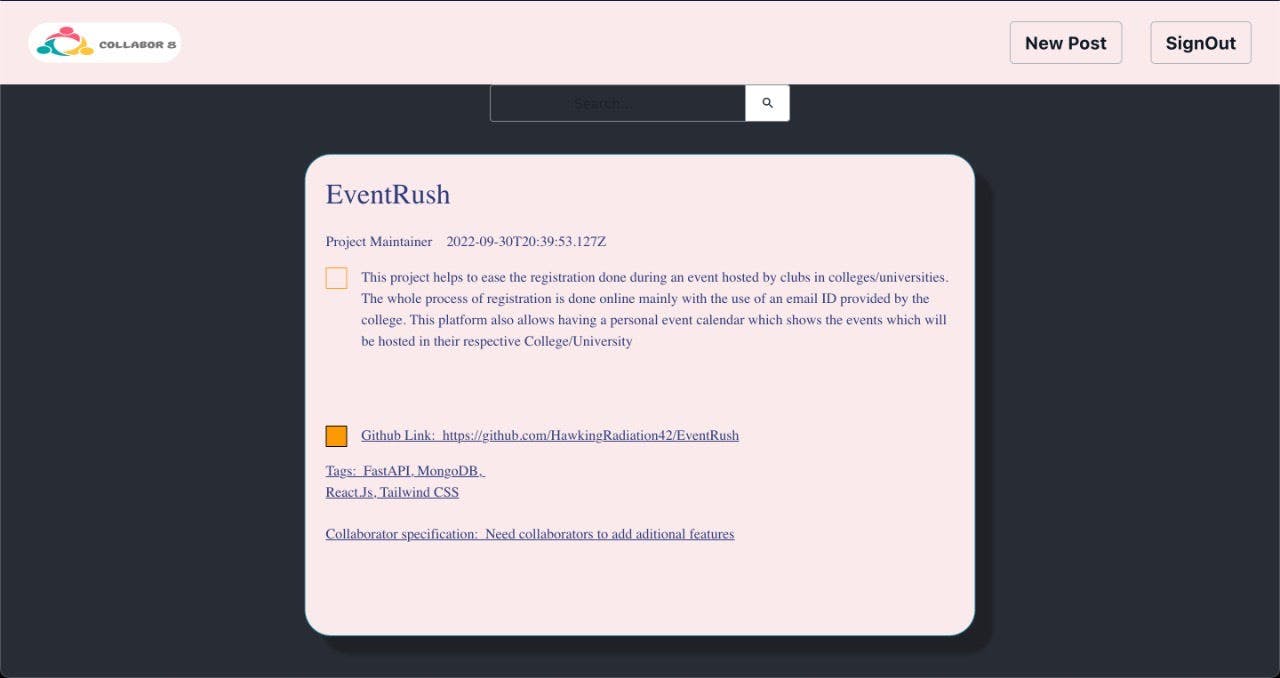
After confirming that the data was correctly being displayed, we created a 'collection' of posts for our home screen. At the top of our home screen we added a search bar, so that users can search for specific technologies used in projects. To avoid the problem of infinite scrolling, we used pagination. However we felt that we could make the UI even better, so we generated the React code and edited it to add some components such as our logo, and the 'New Post' and 'Log Out' buttons.

Some of the services and APIs our app uses are -
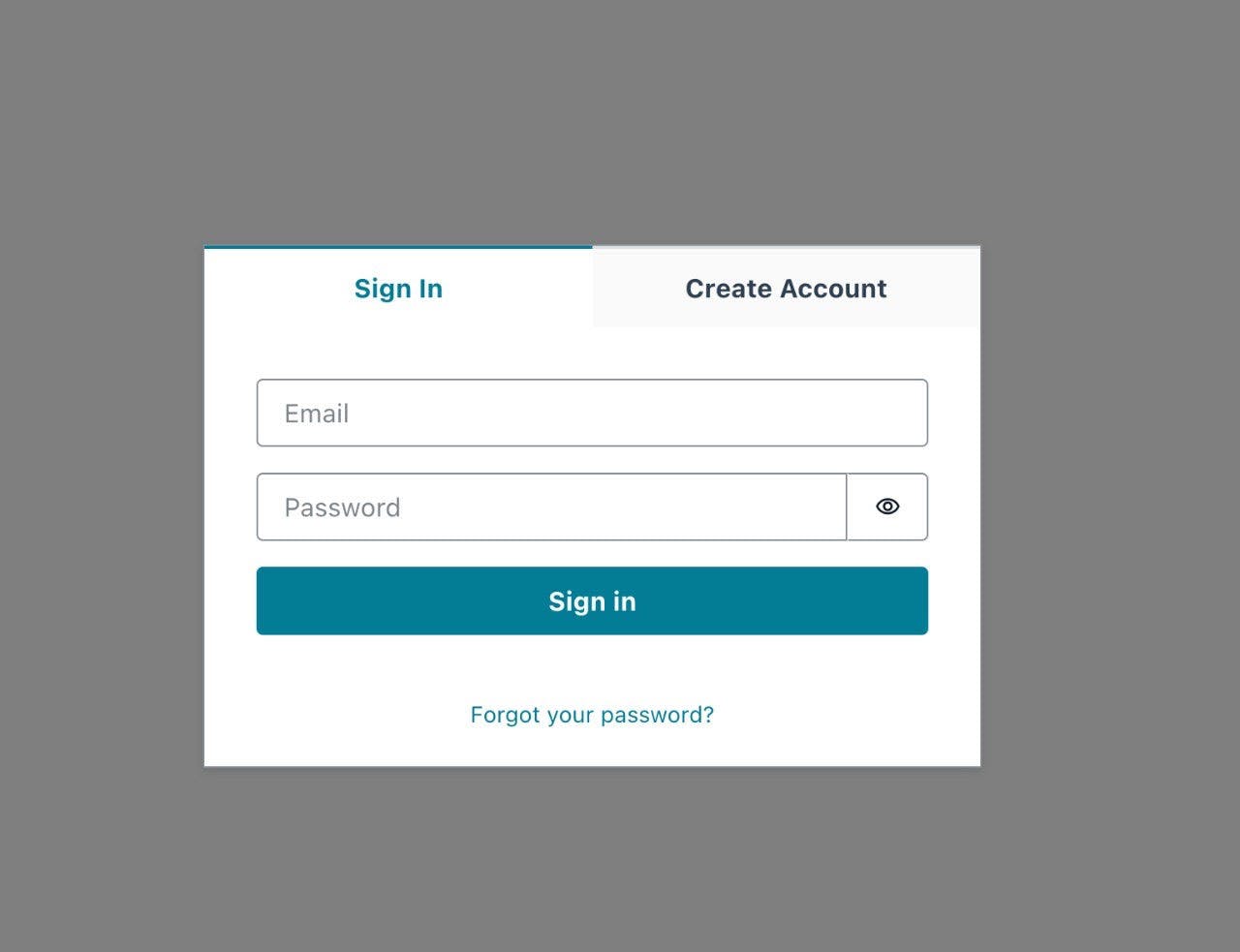
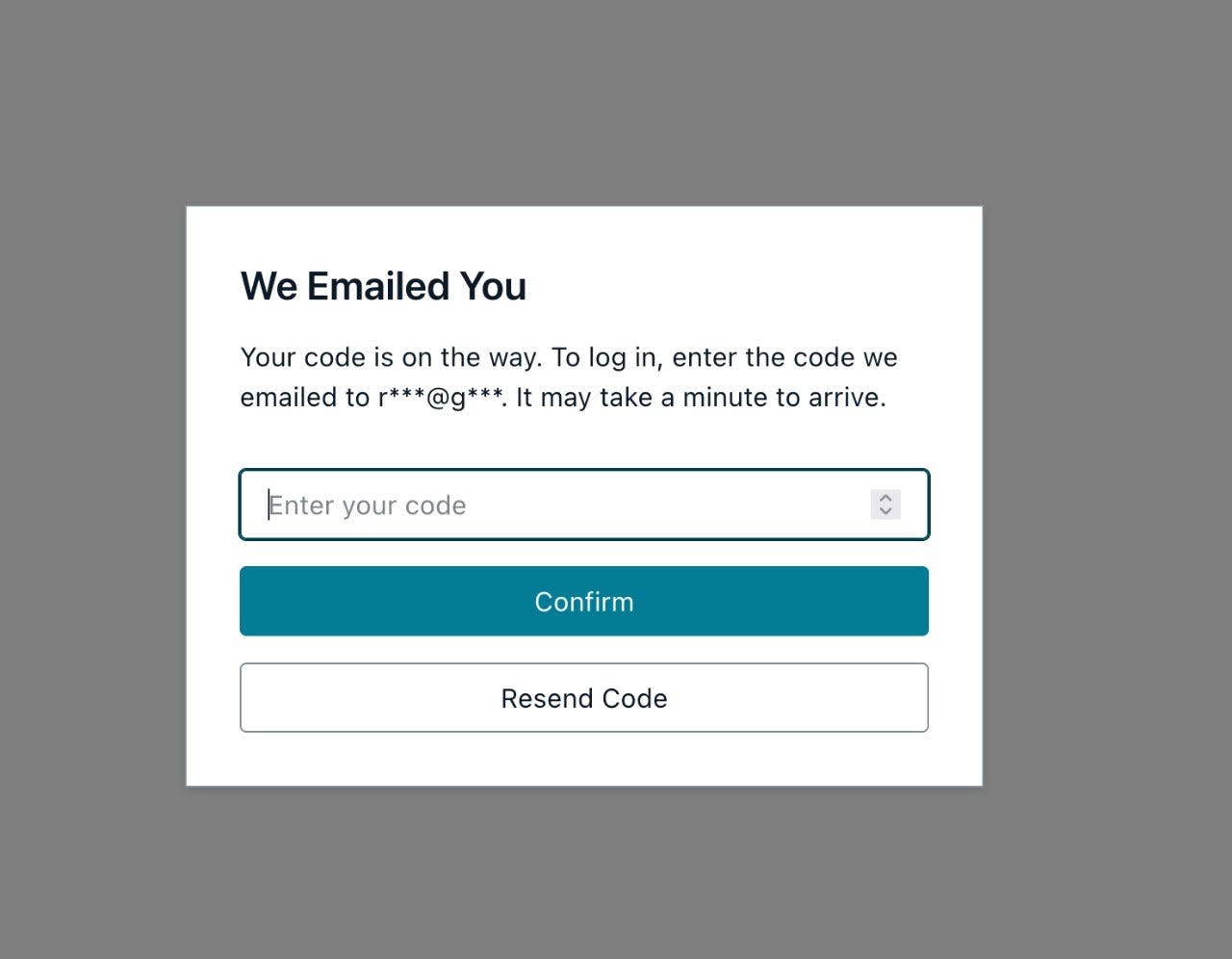
- AWS Cognito for authentication
- DynamoDB
- GraphQL API, AppSync


The React app code for our homepage is -
import './App.css';
import {
NavBar,
Homepagecollection,
Addnewpost
} from './ui-components';
import {withAuthenticator} from "@aws-amplify/ui-react";
import { useState } from 'react';
function App({signOut}) {
const [Title, setTitle] = useState("");
const [Description, setDescription] = useState("");
const [link, setLink] = useState("");
const [Tags, setTags] = useState("");
const [UserRequirements, setUserRequirements] = useState("");
const [name, setName] = useState("");
const AddnewpostOverrides = {
}
const navbarOverrides = {
"image":{
src: "https://i.postimg.cc/4xPkhQfF/logo.png"
},
"Button35332517":{
onClick: signOut
}
}
return (
<div className="App" style={{
backgroundColor: 'white',
}}>
<NavBar overrides={navbarOverrides} width="100%" />
<header className="App-header">
<Homepagecollection />
</header>
</div>
);
}
export default withAuthenticator( App );
💻The rest of the code can be found at the project GitHub repository.
What did we get to learn from this project ?
AWS Amplify - Honestly, this was the first time we'd heard about Amplify. But it was really fun and easy to get started with. There are lots of helpful resources available online. We found this video and the documentation to be the best.
Figma -

- React - To add some extra functionality to our UI, we generated the React code and edited it accordingly. None of us knew React before this hackathon, so my teammate Shrey stayed up all night, took a crash course, and managed to add all the functionality. Thanks, Shrey !
Future Plans 🔮
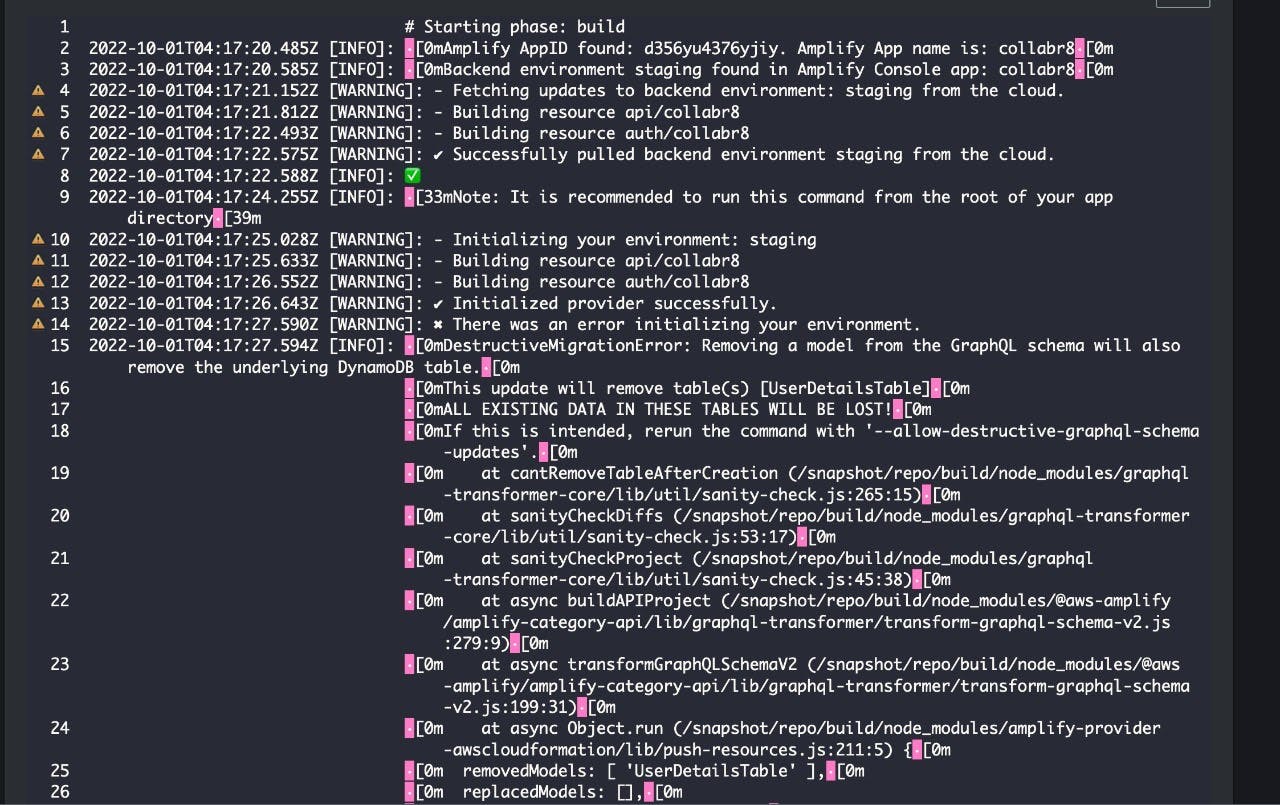
The entire aim of our project is for learning developers to share and contribute to open source projects. On that note.... We've been facing some issues with deploying our app on Amplify.

We would upload this on our website, but then you wouldn't be able to see it 😅
We'd also like to improve the UI massively and add more features such as user profiles, bookmarking projects etc. Unfortunately due to our college exams and our own procrastination (cough cough 👀), we had to build the project in 2 days. We're aware we can do a lot more to make the project better. But we hope the project goal is inspiring and will motivate other developers to collaborate and learn with each other.

Thanks a lot to Hashnode and AWS Amplify for conducting this hackathon. We got to learn a lot and brainstorm new ideas. We hope you like CollabR8 and the idea behind it. Looking forward to the next hackathon !
❤️ Made by Shrey Khandelwal and Rohan Sarmandal